
How to Debug iFrame with Google Tag Manager Preview Mode
One of the most prominent features of Google Tag Manager since the dawn of time (actually, late 2012) is the Custom HTML tag.This little piece of magic lets Google Tag Manager inject an HTML element to the page. Since time immemorial (still late 2012), it's allowed us to turn Google Tag Manager from a sandboxed prisoner of the native tag templates to a no-holds-barred client-side content.

Track Conversions Through iFrames with Google Tag Manager
With Google Tag Manager, it's a matter of an hour or so from receiving a tag to testing to QA to deployment. It's exponentially better. Mona Gandhi, Software Engineer, Airbnb Dive into the details. Get access to features like easy preview and debug tools, auto-event triggers, and a user-friendly interface to help you manage your tags..

iFrame Tracking with jQuery and Google Tag Manager Yasen Lilov Blog
Tag Manager allows you to manage a variety of tags for Google services and third parties. The template gallery features tags from other users. If no existing tag fits your needs, you.
Tracking Iframes How to Track Conversions Through Iframes with GTM
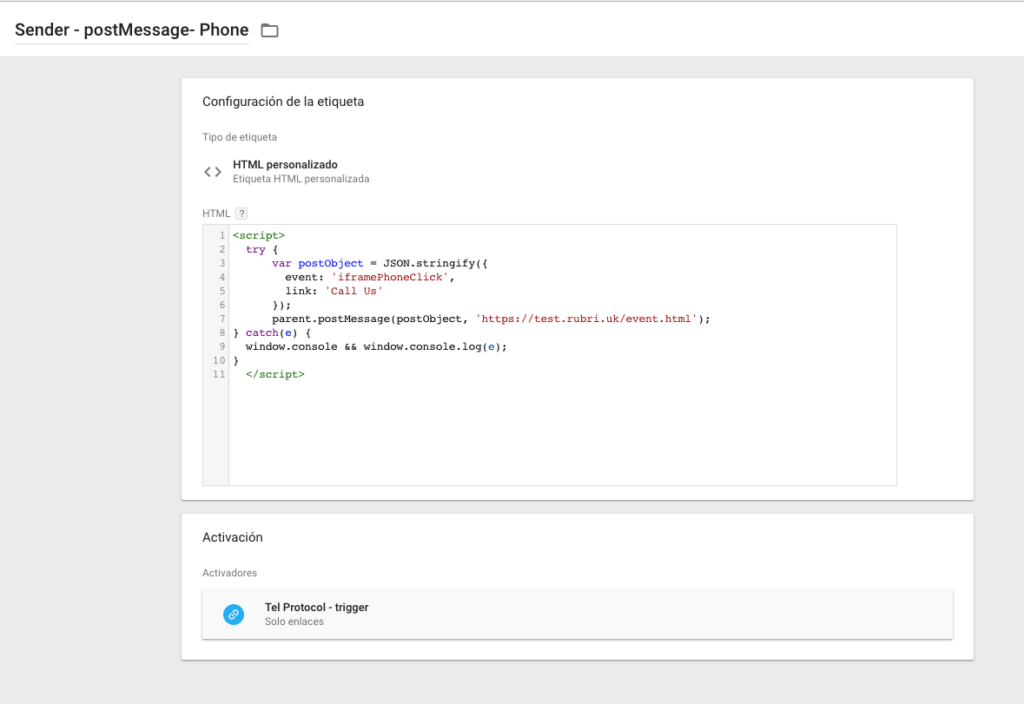
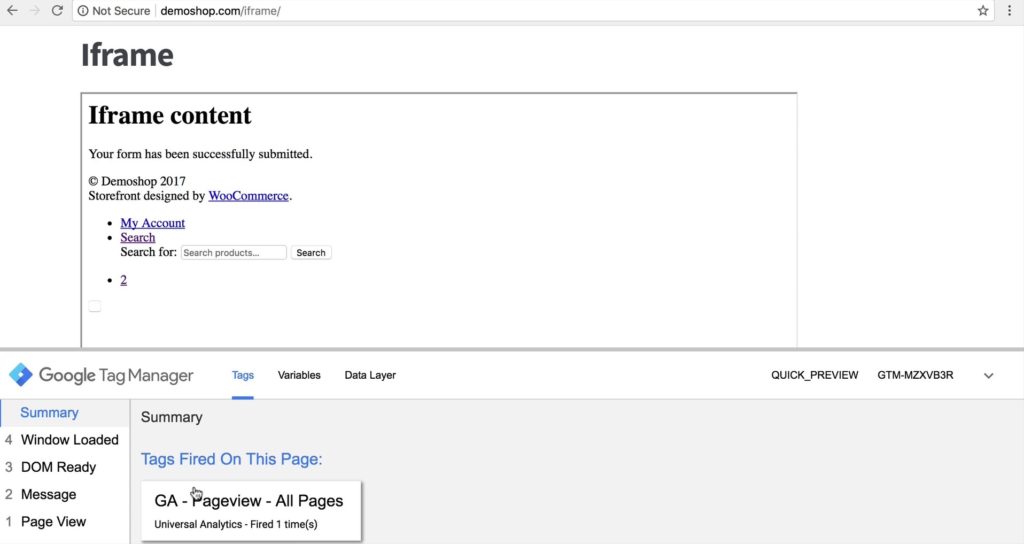
1. Add GTM code on the iframe page (create a separate container to keep things easier). 2. Create a custom HTML tag that will send a post message when a form is submitted 3. Create a listener in the parent container that listens to the post message 4. Create a tag to fire track the event

[Guía] Mediciones de click desde un iframe con Google Tag Manager MarcusRB
Create Google Analytics Settings variable with custom settings. Then, scroll down to Cross Domain Tracking section, set Auto Link Domains to { {Domains}} and Decorate Form to True like the screenshot below. Cross Domain Tracking Settings. Finally, head to Tags, add a new tag and name it as Universal Analytics Tag.

Track Conversions Through iFrames with Google Tag Manager
1 I have developed an e-commerce site using Angular 9. There are some third-party web applications that make use of my application. For the purpose of this question, these look like the following: App1 (My application URL): www.my-ecommerce.com App2 (1st third-party) : www.thirdparty1.com App3 (2nd third-party) : www.thirdparty2.com

Seguimiento de iframes con Google Tag Manager
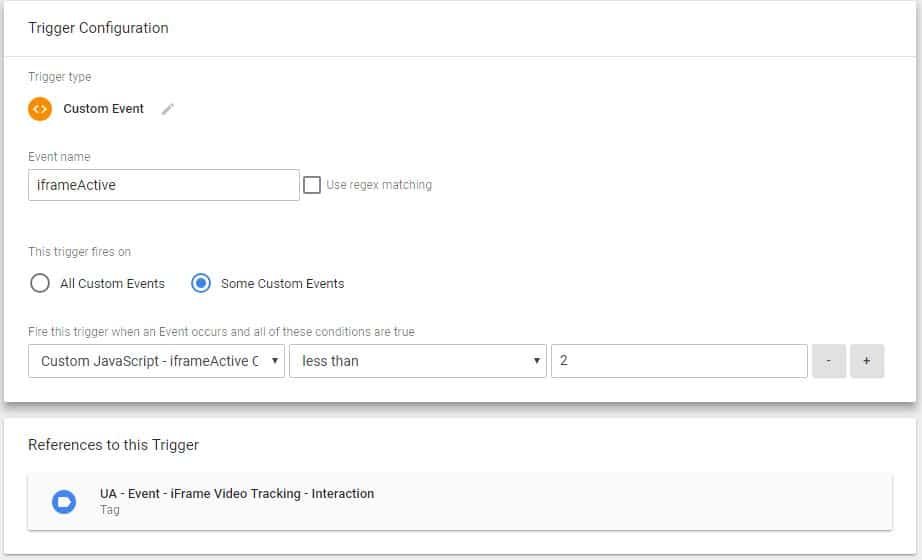
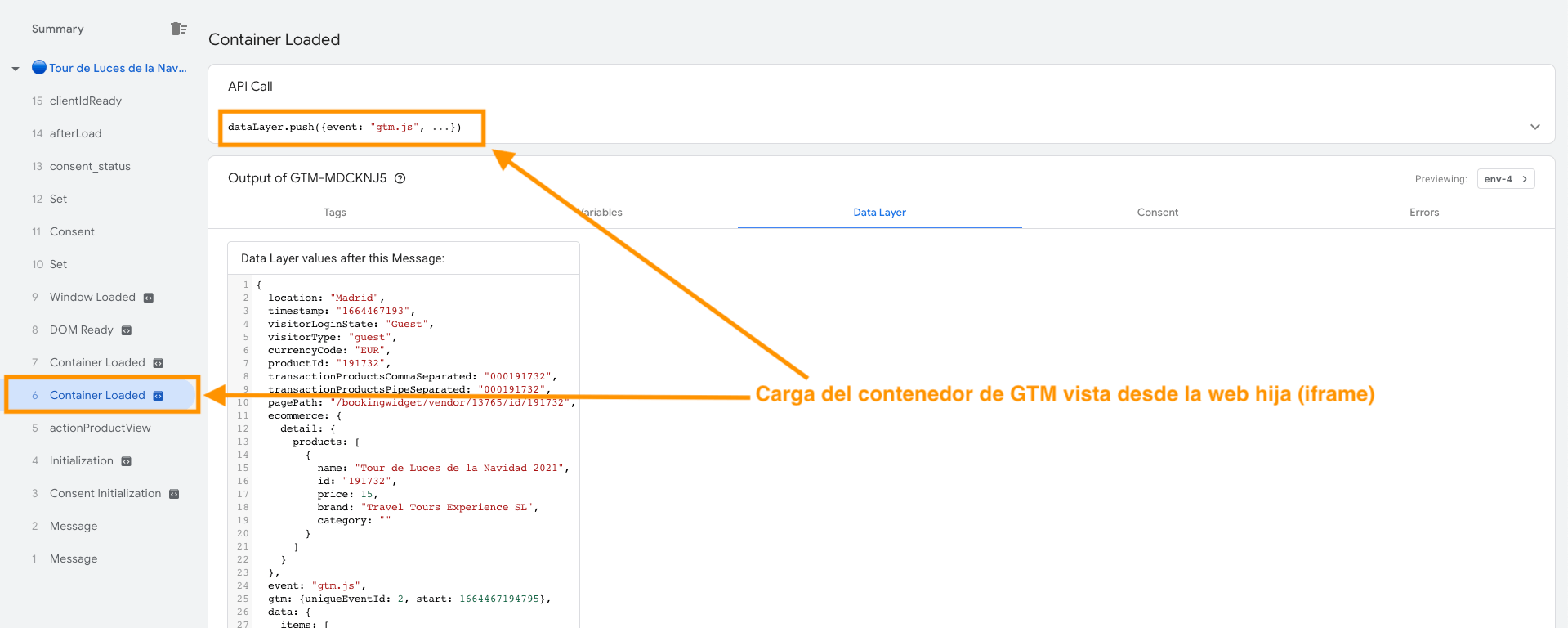
Operations in Parent Google Tag Manager. Our iFrame will send tracking data to the parent frame, so we need to listen for this data in the parent frame. Therefore, we want this listening tag to fire on the form submission page. We set our trigger as "Page View" and select the form submission (get-offer) page. We create a new tag for.

Track Conversions Through iFrames with Google Tag Manager
What is the Google Tag Manager used for? Tag Manager gives the ability to add and update own tags for conversion tracking, site analytics, remarketing, and more. What is the iframe? An iframe is an inline frame used inside a webpage to load another HTML document inside it. Actually, this is a website into another website.

Track Conversions Through iFrames with Google Tag Manager
Iframe Cross-Domain Tracking In Google Tag Manager November 4, 2015 in Analytics | Comments NOTE! This solution has been upgraded, and the new approach can be found here. If you're unfamiliar with the lingo, cross-domain tracking is a hack used by Google Analytics to circumvent the web browser's same-origin policy.

javascript tracking iframes on multiple URLs in google tag manager Stack Overflow
2 Answers Sorted by: 0 If you are using the default/standard Google Analytics tag in GTM, its cookies only work in first-party context.

How to track iFrames with Google Tag Manager LaptrinhX
The top one ( a.k.a. the